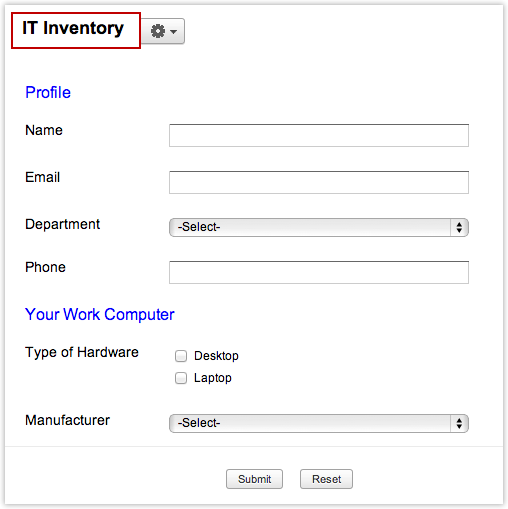
The "Add Notes" field type can be used to display long descriptions in your form, to help your users while filling out the form. It provides a better layout and some rich text formatting options that other fields don't provide. The text entered in a add notes field will be displayed only in the Form and will not be rendered in the View. For example, in the "IT Inventory" form given below, the fields are grouped under different headings like Profile and Your Work Computer with the help of the Add Notes field. Zoho Creator allows only 65,535 bytes (~64kb) of data in the Add Notes field.


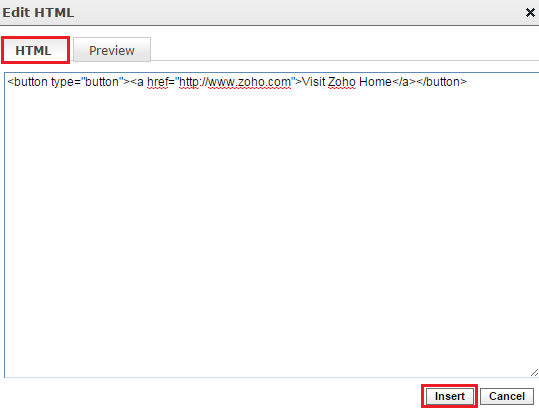
Forms can be presented with hyperlinks for users to be navigated to a different site or a page. An example to insert a hyperlink is explained below:



You can display custom error messages in the Note field based on user input, using Deluge Scripting. The sample application Update Note in the following link demonstrates how to display customized text in a Note field, based on user input to your form. The script modifies the content of a Note field when a client-side event happens.
The application comprises of a form named Test form with the following fields:
1. When the form is loaded, the on add ->on load script hides the note_buffer field, using the hide syntax.
2. The on user input script added in the Fruit field updates the note_buffer with a blob of HTML as a multiline string, based on the Fruit selected. This is then displayed in the the_note field.
Code Explanation
if (input.Fruit == “apple”) -If condition to check the Fruit type
input.note_buffer = “<img height=’250′ width=’250′ src=’http://images.jupiterimages.com/common/detail/39/61/23036139.jpg’/>”; - Stores the html code as a multi-line string in the note_buffer field.
input.the_note = input.note_buffer;- Updates the_note field with the value stored in the above note_buffer field.This field displays the actual image.
3. If the show_monkey checkbox is selected, the on user input script added in the show_monkey field updates the note field with the fruit type and the monkey image, else only the fruit type is displayed.