

Uploaded images in a form using the Upload field type can be referred in a HTML view.The image/file URL which is stored via the file upload field will be in the format given below:
In your HTML view, you can generate the image URL of the above kind and display it in the HTML view. Below is the sample HTML that you can use in your HTML view.
To fetch the images from your form and insert it in your HTML view, you can use the fetch records task as shown in the format given below, where Input.ImageName is the parameter defined in the HTML view.
The Embed Form/Report task enables you to embed Zoho Creator forms and views within your HTML page.

The Form embed code will be inserted in the HTML view within the <div> tag, as given below:
htmlpage Sample_HTML_View()
displayname = "Sample HTML View"
content
<%{%>
<div elName='zc-component' formLinkName='Monthly_Report_Pie_Chart' params='zc_Header=true&zc_SuccMsg=Data Added Sucessfully!&zc_SubmitVal=Submit&zc_ResetVal=Reset'>Loading Form...</div>
<%}%>
While embedding a report, view properties provides options to enable/disable the display of view header, footer, secondary header and add/edit record links, as shown below:

The report embed code will be inserted in the HTML view within the <div> tagas given below, based on the options selected.
htmlpage Sample_HTML_View()
displayname = "Sample HTML View"
content
<%{%>
<div elName='zc-component' viewLinkName='Expense_Report_By_Category' params='zc_Header=true'>Loading View...</div>
<%}%>
Note:
Widgets are embeddable chunks of code that can be embedded within an HTML page. For example, advertisements, links and images from third party sites. Generally widgets are third party originated and are also known as modules, snippets, and plug-ins.
To insert widgets to your HTML page,

htmlpage Sample_HTML_View()
displayname = "Sample HTML View"
content
<%{%>
<iframe name='zohoview' height='100' width='100%' frameborder='0' scrolling='auto' src=' http://zoho.com' ></iframe>
<%}%>
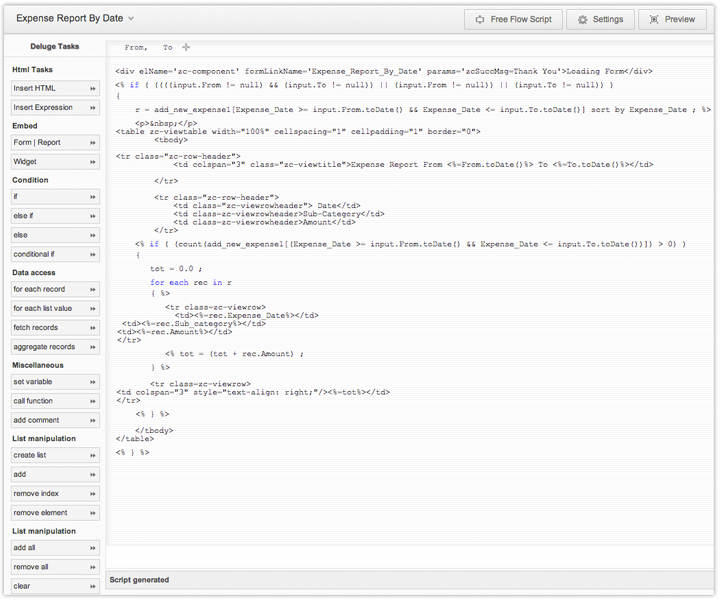
To pass parameters to the HTML page, use the Add Parameter button displayed in the top-right corner of the text editor. The specified parameters will be added to the view definition, as shown in the format given below. In the following code, two parameters named From and To are passed to the "Expense Report By Date" HTML page.
htmlpage "Expense Report By Date"(From, To)
<%{%>
...................
..................
}%>
If no parameters are passed to an HTML view, the parameter will be set as “null“. You need to add a code to set a parameter. For example, add the following code to your HTML view, to set the parameter to current date, if the parameter is equal to “null”.
Note:
Format to pass paramater to an embedded HTML page.
1. The tags used to begin and end the HTML page will be in the following format. For example, in the HTML page given below, "Sample HTML View" is the name of the html page. The page will insert a table with caption "Income vs Expenditure"
htmlpage "Sample HTML View"()
<%{%>
<table width="100%" cellspacing="1" cellpadding="1" border="1">
<caption>Income Vs Expenditure</caption>
<tbody>
<tr>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
<%}%>
2. The tag that will set the Deluge tasks apart from the HTML are the <% and %> tags. If Deluge expressions are used within an HTML, the <%= and %> is used to differentiate it from the HTML. For example, in the code given below:
- the Deluge for each task is inserted in between the HTML task to iterate each record, held by the variable r in the add_new_income form.
- the Deluge for each task is enclosed within the <% and %> tags to differentiate it from the HTML tags.
- for each iteration, a new row is created using the <tr> </tr> html tags.
- r.Date_field and r.Amount are the Deluge expressions used to display the data for each column in the row. The Deluge expression is enclosed within the <%= and %> tag.
htmlpage "Sample HTML View"()
<%{%>
<table width="100%" cellspacing="1" cellpadding="1" border="1">
<caption>Income Vs Expenditure</caption>
<tbody>
<%for each r in add_new_income
{%>
<tr>
<td><%=r.Date__field%> </td>
<td> <%=r.Amount%></td>
</tr>
<%}%>
</tbody>
</table>
<%}%>
Note:
Let us take the example of a Feedback Application that facilitates the creation and assigning of bugs related to software. The Submit Feedback form given below is used to submit and assign issues to team members belonging to a module. The Module Name is a lookup of the Modules form and the Assign To field is a lookup of the Team Member form.

Given below is the screen-shot of a list report that displays the issues submitted through the above form and assigned to team members.

But assume that you want to create a summary view of the total issues assigned to each module or total issues assigned to each team member. This is not possible with the default views supported by Zoho Creator like list view, grid view, or summary view. The HTML view can be used in such scenarios to create customized mashup pages using a combination of HTML and Deluge Scripting.
A simple HTML page that displays the summary of issues assigned to a specific module/team member.

The following code creates the HTML page shown above. The HTML tasks ( in green color) and Deluge tasks (in blue color ) are inserted to create the required page. The <% and %> tags are used to identify the Deluge tasks. If Deluge script is used within an HTML, the <%= and %> is used.
htmlpage "Summary View"()
<%{%>
<table class=zc-viewtable width="50%" border="1" valign="top">
<caption class="zc-viewtitle">Summary of Assigned Issues</caption>
<tbody>
<tr>
<td valign="top">
<table class=zc-viewtable width=100% >
<caption class="zc-viewtitle">Total issues assigned to each module</caption>
<tbody>
<tr class="zc-row-header">
<td class="zc-viewrowheader">Module Name</td>
<td class="zc-viewrowheader">Total Issues</td>
</tr>
// iterate each record in the Modules form & count the number of records assigned to that module from the Submit_Feedback form
<%for each r in Modules
{
ModuleName = r.Module_Name;
ModuleTotal = count(Submit_Feedback[Module == ModuleName]);%>
// For each module, add a row with module name and total count
<tr class=zc-viewrow>
<td><%=ModuleName%></td>
<td><%=ModuleTotal%></td></tr>
<%}%>
</tbody>
</table>
</td>
<td valign="top">
<table class=table zc-viewtable width=100% >
<caption class="zc-viewtitle">Total issues assigned to each team member</caption>
<tbody>
<tr class="zc-row-header">
<td class="zc-viewrowheader">Team Members</td>
<td class="zc-viewrowheader">Total Issues Assigned</td>
</tr>
// iterate each record in theTeam Member form , count the number of records assigned to the team member in the submit_Feedback form
<%for each x in Team_Member
{
MemberName = x.Name;
MemberTotal = count(Submit_Feedback[Assign_To == MemberName]);%>
// For each Team member, add a row with team member name and total count
<tr class=zc-viewrow>
<td><%=MemberName%></td>
<td><%=MemberTotal%></td></tr>
<%}%>
</tbody>
</table>
</td>
</tr>
</table>
<%}%>