了解表单按钮
Zoho Creator 应用中的表单提供以下一组按钮:
- 用户访问表单以提交输入(即,添加记录)时:提交和重置。
- 用户访问表单以更新记录时:更新和取消。
可更改这些按钮的显示名称。表单按钮的显示名称。
- 可包含来自任何语言的字母、数字和特殊字符。
- 最多可包含 200 个字符。
了解“提交”按钮
点击/点按提交将触发表单提交 - 提交用户在表单中输入的数据的过程。点击/点按提交按钮将执行以下操作:
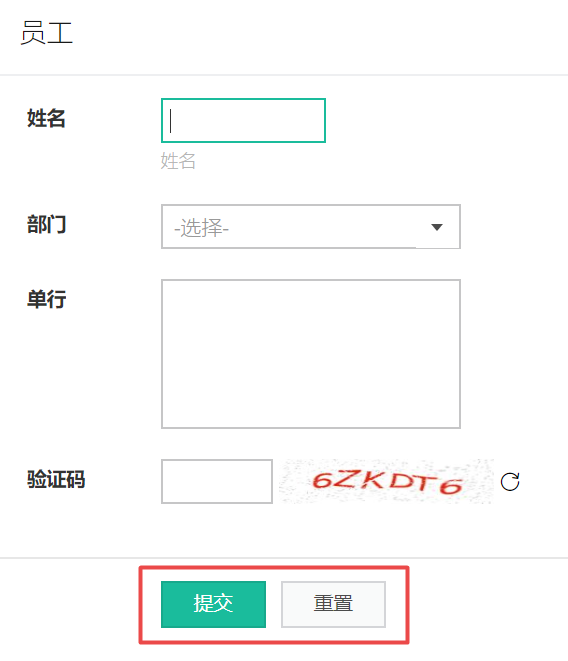
提交按钮在表单上按如下方式显示:
- 用户从 web 浏览器访问它时:

了解“重置”按钮
重置按钮清除用户在表单上输入的数据,并将它们重置为默认值。用户从 web 浏览器访问表单时,重置按钮显示在提交按钮的旁边,如上所示。
手机/平板电脑上不会显示此按钮。如果用户从手机/平板电脑访问时需要重置表单,那么他们必须执行以下操作:
- 点击设备屏幕左上角的返回按钮。
- 如果用户输入了某些数据,那么他们应点击返回按钮,系统将显示提示信息。点击返回会将他们引导至应用仪表板,其中将列示您与他们共享的所有组件。如果他们未在表单上输入任何数据,那么点击返回按钮会直接将他们引导至应用仪表板。
- 点击表单并再次访问。
了解“更新”按钮
更新按钮显示在提交按钮的位置上。点击/点按更新按钮将执行以下操作:
更新按钮在表单上按如下方式显示:
- 用户从 web 浏览器访问它时:

了解“取消”按钮
用户访问表单以更新记录时,将显示取消按钮。它显示在更新按钮的旁边,如上所示。取消按钮允许用户移除他们对现有记录所做的全部更改(在点击更新按钮之前)。
用户从从手机/平板电脑访问表单时,取消按钮显示在表单的左上角。
