概述
发送邮件任务可用于从您的 Zoho Creator 应用程序发送邮件。例如,您可以从表单动作 -> 添加时 -> 成功时脚本调用“send mail”函数,以便在新记录成功添加到数据库时发送邮件。为了避免发送垃圾邮件,如果发件人:地址不是 zoho.adminuserid 或 zoho.loginuserid,则收件人:地址只可以是 zoho.adminuserid,且发送邮件任务不能有任何 CC: 或 BCC: 地址。为了克服此限制,Zoho Creator 允许您添加已验证邮箱地址,然后它可用作“发件人”或“收件人”邮箱地址。
如果所有记录的收件人地址保持相同,您也可以直接在“收件人:”字段中用引号指定地址,例如,"test@zoho.com"。若要将邮件发送至每个记录中指定的邮箱ID,请使用 input.<field_name_of_type_email>,它将替换每个记录中的邮箱ID 的值。主题和邮件正文字段可进行定制以适合用户的需求。此外,input.<field_name> 可用于替代记录的值。
语法
sendmail
[
From : <string expression>
To : <string expression>
Subject : <string expression>
Message : <string expression>
]
其中,
- To - 邮件收件人
- From - 发件人
- Subject - 您想要在邮件主题中显示的文本
- Message - 您想要在邮件正文中显示的文本
- <string expression> - 计算结果为有效邮箱地址(如果是 From 和 To)和任何有效字符串(如果是 subject 和 message)的 deluge 表达式。Subject 和 message 是可选参数。若要详细了解 Deluge 中的表达式,请参阅表达式。
注:
- 如果您的表单可由未登录 Zoho Creator 的用户访问,则变量 zoho.loginuserid 将设置为“公共”。 由于“公共”不是邮箱地址,发送邮件动作未能执行。
使用脚本构建器
您可以配置为使用来自 GUI 的表单数据发送邮件,或通过添加带有发送邮件任务的 Deluge 脚本来实现。
- 若要配置来自 GUI 的邮件通知,请参阅主题,从 GUI 配置邮件通知。从表单 GUI 配置的邮件通知将在脚本页签的表单动作 -> 添加时 -> 成功时块中显示为脚本。
- 若要通过添加 Deluge 脚本来配置带表单数据的邮件通知,请在添加时 -> 成功时或编辑时 -> 成功时脚本中使用 input.formdata 变量。
使用脚本构建器添加发送邮件脚本的步骤:
- 选择脚本页签。
- 从页面标头的下拉菜单中选择所需的表单。
- 选择表单动作以调用脚本。例如,如果您想要在提交记录时发送邮件,请选择表单动作添加时 -> 成功时。
- 接下来,选择需要执行的 Deluge 任务。若要发送邮件,将发送邮件任务拖放到编辑器区域。
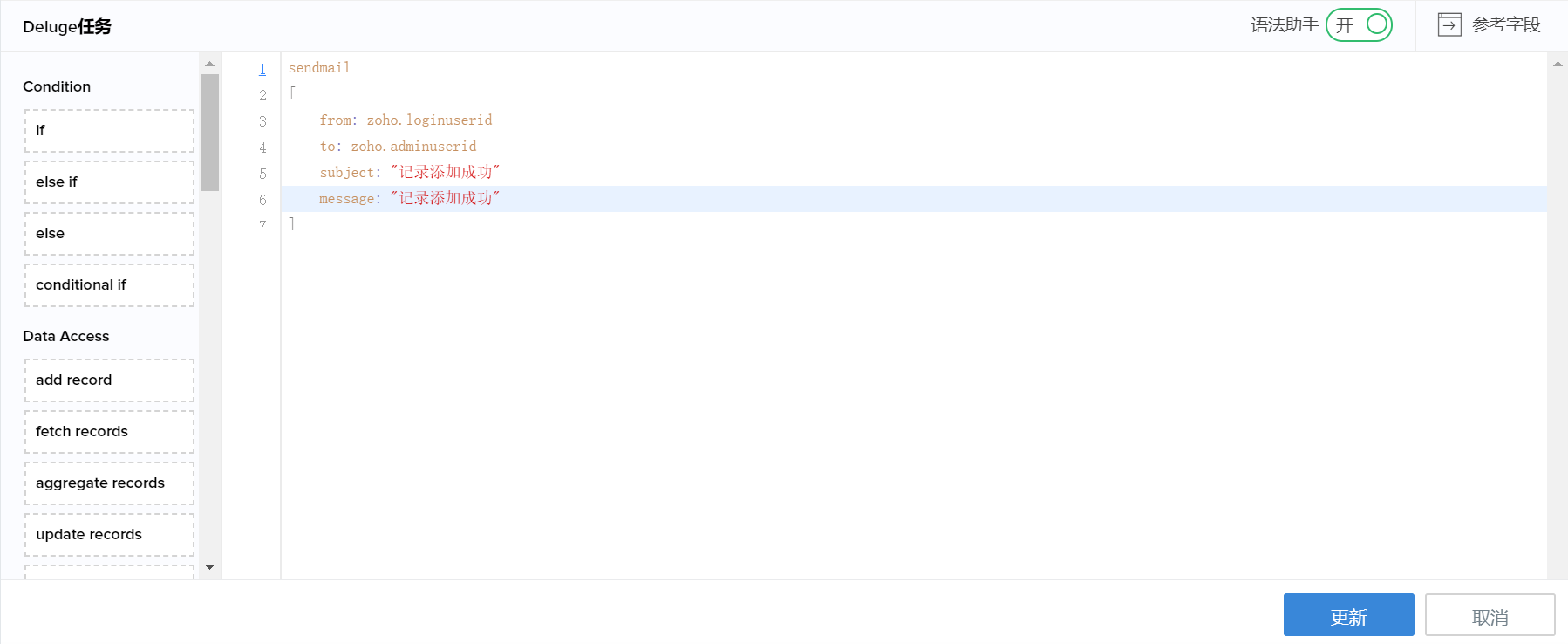
- 下面的屏幕截图显示了添加到编辑器区域的 deluge 任务。

点击脚本中的编辑按钮时,会显示发送邮件屏幕。
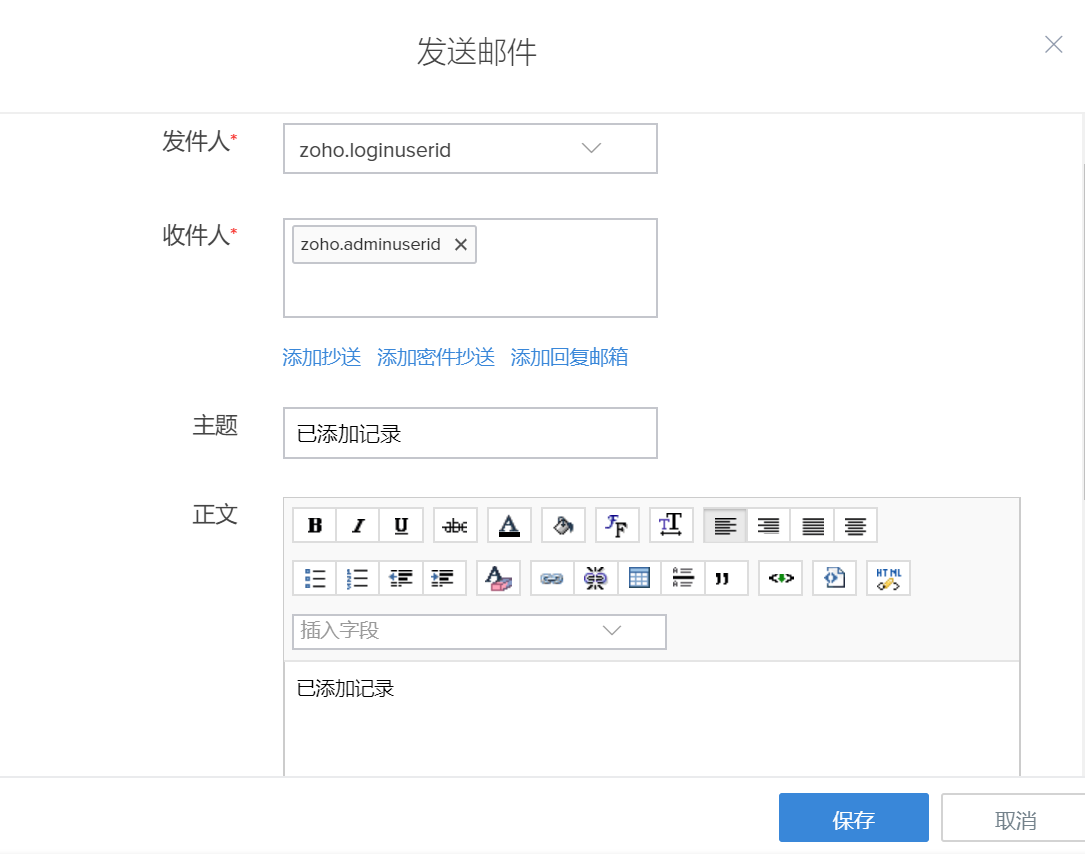
- 在发送邮件屏幕指定发件人、收件人、主题和邮件正文。
- 若要使用表单数据发送邮件,请按下面的格式指定邮件正文,选择富文本页签。
- 点击完成以将配置更新到脚本构建器。
- 点击保存脚本以保存脚本。

现在,当提交记录时,带有表单数据的已配置邮箱会发送至指定的收件人地址。邮件的示例格式如下所示。

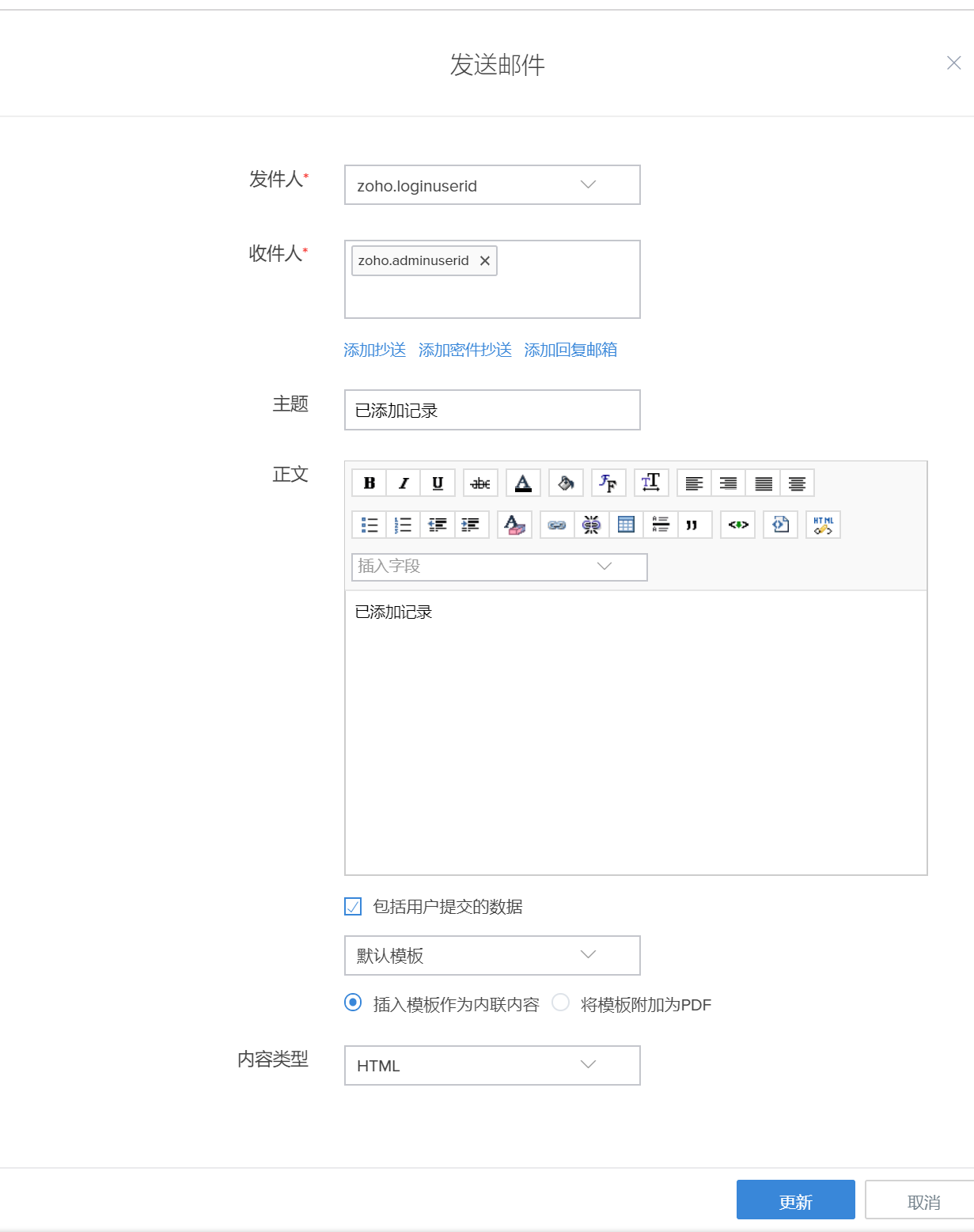
在发送邮件中包括记录汇总
您可以在表单动作 -> 成功时块中配置的发送邮件任务中包括记录汇总模板。如果选定了包括模板复选框,则为表单创建的记录模板将在此选项下面显示为列表。您可以选择所需的模板并将它作为内联内容或作为 PDF 附件来发送。如果您还未创建任何自定义记录模板,请使用默认模板,它会以简单表格形式显示表单数据。

示例
示例 1
公司的首席执行官想要对特定日期(比如说,2007 年 6 月 10 日)之后入职的所有新员工致辞。我们必须向所有这些新员工发邮件。让我们看看如何实现。
- ‘员工’表单有以下字段:名称、资格、邮箱ID、团队名、入职日期
- 编写添加时 -> 成功时脚本,如下所示:
for each x in Employee [JoinDate >'10-Jul-2007']
{
sendmail
{
To : x.EmailID
From : zoho.adminuserid
Subject : "Meeting at 6:pm tomorrow"
Message : "As our CEO wants to address the new employees, you are requested to attend the meeting.
<br>Thanks"
)
}
代码说明
- for each x in Employee [JoinDate > '10-Jul-2007'] - 基于给定条件从 Employee 表单提取记录并迭代每个记录,以便将邮件发送给每个记录的邮箱ID。在这里,‘x’是在每个迭代中表示单个记录的实例变量。
- sendmail - 用于发送邮件的 deluge 函数
- x.EmailID - 指的是每个记录的邮箱ID
示例 2
若要在邮件中发送链接/url,则必须在 <a href> html 标记和单引号内指定实际链接,如下面的示例所示。代码添加到添加时 -> 成功时部分。
sendmail
(
To : zoho.loginuserid
From : zoho.adminuserid
Subject : "sending links in e-mail messages"
Message : "Please refer the following links :
"<a href=' http://www.company.com/files/att1.pdf '>PDF1</a>" +"<a href=' http://www.company.com/files/att2.pdf '>PDF2</a>"
)
示例 3
若要在邮件中仅发送特定字段值,请在发送邮件任务中使用 input. 变量。例如,您有 3 个字段(Name、Age、Email),而在邮件中您只想发送 Name 和 E-mail 字段的值。则其格式将为,
sendmail
(
To : zoho.loginuserid
From : zoho.adminuserid
Subject : "Order Confirmation"
Message : "Name : "+input.Name+"Email : "+input.Email
)
示例 4
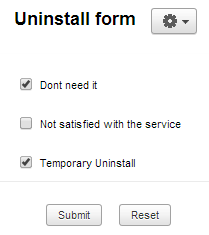
我们有一个卸载表单,将其中的“Dont Need it”、“Not satisfied with the service”和“Temporary Uninstall”选项添加为决策字段。在卸载应用之前,客户需要使用他所选的选项填写此表单。
显示了带有选定选项的卸载表单的屏幕截图

在提交表单时,会向应用所有者生成一封邮件,其中带有他已选定的选项。
显示邮件内容的屏幕截图

这可通过将以下代码添加到表单的添加时 -> 成功时部分来实现。
//声明和迭代变量以存储所选选项
tempstr = "";
if(input.Dont_need_it == true)
{
tempstr = tempstr + "<br />Dont Need it";
}
if(input.Not_satisfied_with_the_service == true)
{
tempstr = tempstr + "<br />Not satisfied with the service";
}
if(input.Temporary_Uninstall == true)
{
tempstr = tempstr + "<br />Temporary Uninstall";
}
//添加发送邮件任务以发送带有所选选项的邮件
sendmail
(
To : zoho.adminuserid
From : zoho.loginuserid
Subject : "Test"
Message : "<p>My reasons for uninstalling the app are:</p>"+ tempstr
)
示例 5
相关主题
使用自定义动作将邮件发送给视图中的所选记录