针对 Google 站点的 Zoho CRM 网络表单
网络表单简化了从网站捕获访问者或用户信息至您的 CRM 系统的过程。 它们旨在令数据从网站到 Zoho CRM 的导入实现自动化,并令非技术用户可以设计并发布自己的网络表单。 用于 Google 站点的 Zoho CRM 网络表单帮助 Google 应用用户使用 Google 站点中的网络表单捕获访问者信息。
在设置网络表单之前,确保下列检查清单:
- 创建默认邮件模板用于在网站访问者提交详细信息后向其发送自动回复。
- 如果您希望将收到的记录分配给特定用户,则创建分配规则。 默认情况下,所有收到的记录将分配给管理员。
- 自定义在网络表单中将添加的字段。
可用性
创建网络表单并在 Google 站点发布
如需为线索、联系人、案例和自定义模块生成网络表单
- 点击设置>设置>自动化 >网络表单。
- 在网络表单页面,从下拉列表中选择模块。
选中模块的现有网络表单将列出。 - 点击创建网络表单。
- 在网络表单构建器中,实施下列操作:
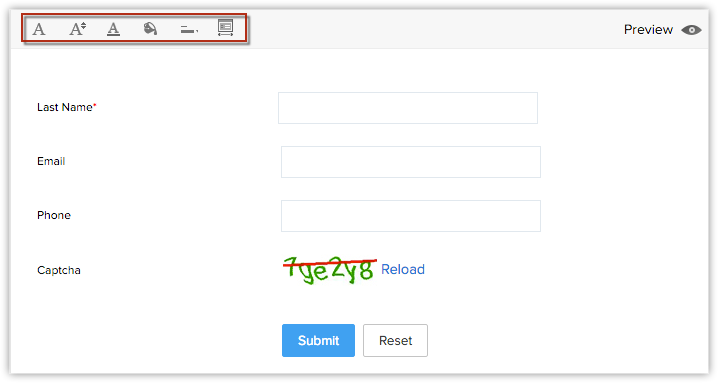
- 构建表单
- 在网络表单中拖放您需要的字段。
- 插入验证码。
- 添加选项以便上传文档。
- 标记字段为必填。
- 令字段在表单中隐藏。
- 提供字段提示或帮助链接。
- 设置表单字体和布局。
- 更改按钮名称。
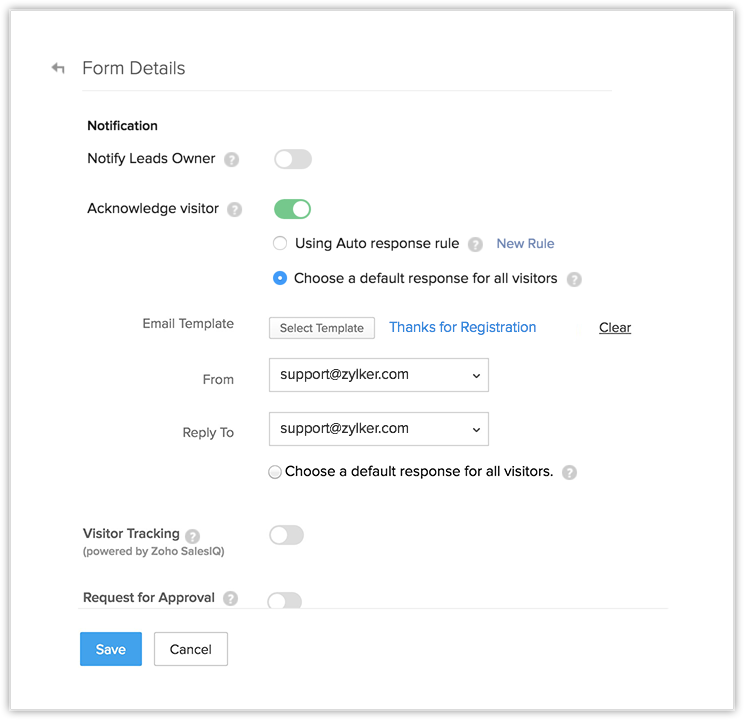
- 指定表单详细信息和其它选项
- 添加表单详细信息例如表单名称、登录页面 URL、表单位置 URL。
- 设置记录分配规则。
- 设置通知选项
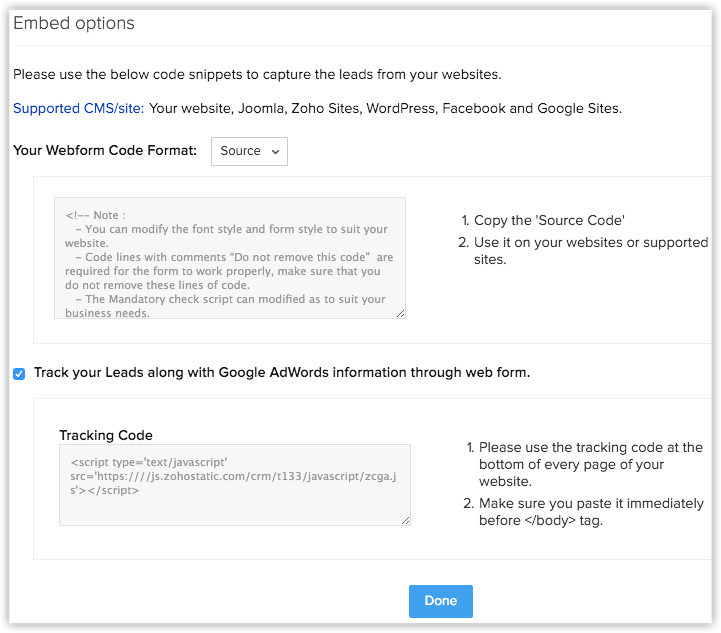
- 复制网络表单代码并嵌入选项
- 获得代码以便在 Google 站点中嵌入。
可提供三种不同格式的代码:HTML 源代码、嵌入代码和 iFrame 代码。
- 获得代码以便在 Google 站点中嵌入。
- 构建表单
步骤 1: 构建表单
在 WYSIWYG 编辑器中拖&放字段,该编辑器也提供各种其它选项用于构建表单。 另请参阅生成网络表单
添加字段
在表单中拖&放您需要的字段,更改字体样式和大小、背景颜色、字段对齐等等。
如需添加字段、设置表单字体和布局
- 在字段列表选项卡下方,点击字段并在表单构建器中进行拖&放。
- 更改字体、背景颜色、字段标签对齐和表单宽度。

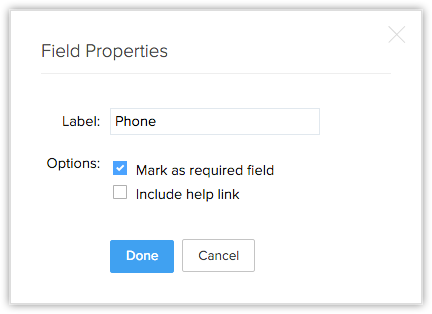
标记字段为必填
通过将字段标记为必填从填写网络表单的访问者处收集重要信息,例如姓名、邮件地址、手机号码等。
如需标记字段为必填
- 移动您的鼠标指针至您想要标记为必填的字段。
- 点击设置图标。
- 在字段属性弹出页面中,勾选标记为必填字段选框。
- 点击完成。

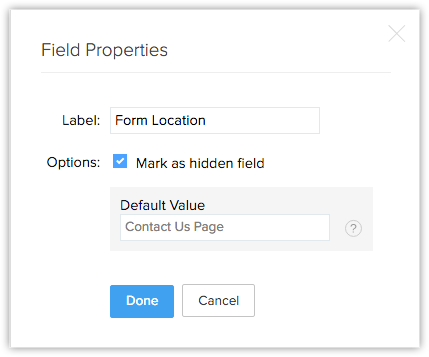
标记字段为隐藏
添加隐藏字段及其值在表单中。 这些隐藏值与网络表单一起提交,但对填写表单的访问者隐藏。例如,如果您在多个网页中托管了同样的表单,隐藏字段将帮助您识别哪些记录是由特定网页中托管的网络表单生成。
如需令字段在表单中隐藏
- 移动您的鼠标指针至您想要在表单中隐藏的字段。
- 点击设置图标。
- 在字段属性弹出页面中,勾选标记为隐藏字段选框。
- 指定字段值并点击完成。

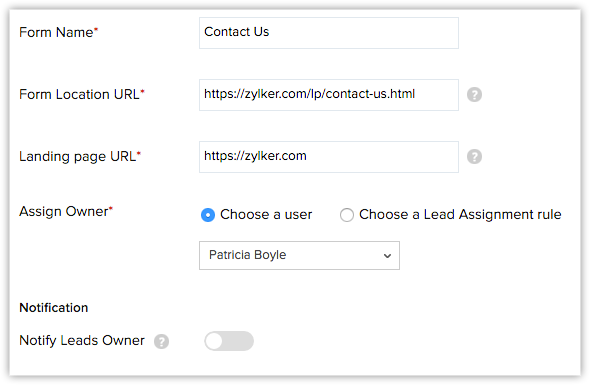
步骤 2: 指定表单详细信息
- 输入 表单名称(例如: 反馈、联系我们等等)。
- 指定登录页面 URL。 提交表单的访问者将被重定向到此处指定的 URL。 该 URL 应该以“http:// 或 https://”开头。
返回 URL 长度不得超过 255 个字符。 (示例:https://www.zillum.com/thank-you.html) - 指定表单位置 URL。 这应该是托管网络表单的网页。 该 URL 应该以“http:// 或 https://”开头。 (示例:https://www.zillum.com/contact-us.html)
如果您计划在多个网站中托管网络表单或者您不确定网络表单应在何处托管,在此字段中请输入 *。 这会预防垃圾邮件,并仅允许通过特定域提交的表单作为有效信息被捕获。

- 选择下列选项之一,为通过网络表单提交的记录分配所有权。
- 选择用户 - 从下拉列表中选择。 通过表单生成的所有记录将被分配给选中用户。
- 创建/选择线索/联系人/案例分配规则来分配所有权 - 选择现有分配规则或创建新规则。 根据规则,记录将被分配给用户。 利用分配规则,您可以执行循环赛方法去为用户分配记录。 另请参阅 分配规则
- 勾选下列选框之一:
- 表单提交时通知记录所有者 - 选择将发送给记录所有者的邮件模板。
- 提交详细信息时通知访问者 - 使用现有自动回复规则 之一或使用邮件模板发送邮件。
通过网络表单收集的详细信息未达到自动回复规则标准时,此处选择的邮件模板将作为确认邮件发送。

- 如果您希望提交记录以获批准,勾选 请求批准选框。 另请参阅批准记录
注意,在概要文件中有批准网络到[模块]权限的用户可以批准记录。 - 点击保存。
注意:
- 请求批准选项将帮助您手动验证生成的记录,之后再将它们添加到 Zoho CRM 中对应的模块。 如果此选项未选中,通过网络表单生成的所有记录直接添加至对应模块。
- 如果位置 URL 中的域名与网络表单托管的 URL 不匹配,则信息不会被捕获。 或者,您可以在登录 URL 字段中输入 [*] 以捕获来自其它/多个域的信息。
步骤 3: 使用网络表单代码进行嵌入
网络表单代码有 3 种格式: 源代码、嵌入代码、iFrame 代码。 代码也可方便地用于一些第三方网站 - WordPress、Facebook、Google 站点和 Joomla。 请注意, Script 和 iFrame 代码仅在付费版中可用。
- 点击 Google站点获取相关代码。

- 复制代码并粘贴到您想要网络表单的网站上。
- 点击完成。
注意:
- 为了避免垃圾邮件,生成的网络表单(HTML 文档)必须在有效网络服务器(Apache、Microsoft、IIS 等等)中发布。
- 如果您从您的桌面提交表单值,则网络表单不会发挥作用。
- 为网络表单生成 HTML 代码时,默认隐藏一些实体。 如果您需要移除这些隐藏的实体,网络表单就不会发挥作用。 以下是不得从您的网络表单代码中移除的代码片段:
<input type="hidden" name="xnQsjsdp" value="" /> <input type="hidden" name="xmIwtLD" value="" /> <input type="hidden" name="actionType" value="" /
步骤 4: 测试网络表单
一旦发布了表单,建议您在所有浏览器中对网络表单进行测试,之后再部署供实际使用。 请注意,如果您的网络表单有 7 个以上字段:
- 您将不能在 Internet Explorer 浏览器中查看完整表单。
- 您需要使用 TAB 密钥在表单中导航。
- 在已发布的网络表单中指定详细信息。

- 提交表单详细信息。 详细信息将在您的 Zoho CRM 账户中可用。